网站访问速度是用户体验的第一重要指标,好的网站打开速度可以减少用户等待,降低跳出率,对于网站的转化是非常有利的。今天就来分享下Hunk网站速度优化的N个方法,为什么是N个呢,因为网站提速的方法会越来越多,我会及时更新到这里,帮助大家解决网站速度慢的问题
原文:N个加速网站速度的方法
1.使用好的空间 / 服务器
这是保证网站速度的第一要素。
空间对于网站好比发动机对于汽车,同样是1.5T,新思域百米加速能跑到7.2S,而其他车型1.5T很难有这么快的速度
一般的空间分为两种,共享空间和VPS。
在相同情况下,VPS的速度要比共享空间快。
如果你正在使用Bluehost共享空间,并想加快速度的话,可以考虑换linode
2. 使用php7
php7在同等条件下比php5要快很多,网站的流畅度要高很多。所以如果你现在的空间/vps不是基于php7的,那么可以将php升级到7,速度会有一定的提升。
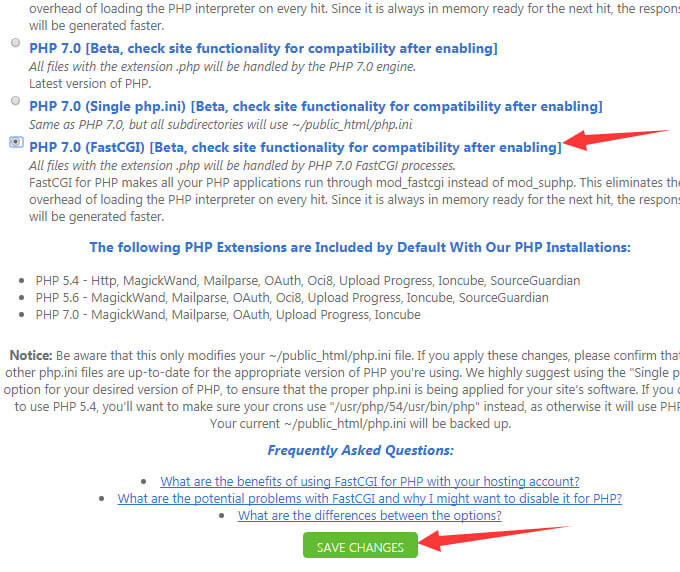
下面简单介绍bluehost空间切换php版本的方法
1) 首先一定备份网站,参考dulicator备份网站的方法2) 进入bluehost后台,点击logo进入cpanel, 找到php config, 点击进入,然后选择PHP 7.0 (FastCGI) [Beta, check site functionality for compatibility after enabling],再保存即可。 3)修改完成以后,马上检查网站。若无问题,在速度上应该有一定的提高。
3)修改完成以后,马上检查网站。若无问题,在速度上应该有一定的提高。
如果使用的是VPS,那么在配置空间的时候就可以安装PHP7版本,如果已经配置好了,也可以由低版本升级到PHP7。
3. 删除无用插件
WP插件极大的扩展了wordpress网站的功能,但是凡事都有两面性,插件在带来方便的同时,也会有几个问题:
1) 拖慢网站速度
2) 可能与其他插件冲突导致网站出问题
3) 可能会有漏洞,导致被黑
所以装插件一定要慎重。遵循一个原则,能不装就不装(别因为插件不要钱就使劲装)
以AVADA主题网站为例,我自己的网站的插件不会超过10个,一般是
-
fusion core (AVADA自带,必须装)
-
fusion builder (AVADA5.0起自带,必须装)
-
Contact form 7 表单插件
-
Conctact form DB 询盘记录插件,已下线,可以在本站免费资源页面里面下载
-
layerslider slider 插件 (也可以选择其他的slider好用插件,一个网站只需要用一种即可)
-
WP optimize 优化网站,清理数据库和缓存插件,这个可以清理的时候装下,不用的时候就卸载掉
-
Search meter 搜索查询插件,可以记录所有你网站上面搜索的词及搜索结果数量,可以帮助你丰富网站内容
-
w3 total cache 缓存插件
-
duplicator 备份插件,只在备份的时候装下,不用的时候可以删除
-
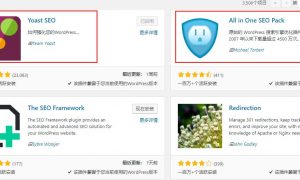
SEO by yoast SEO插件,功能强大,自带robots编辑功能和XML网站地图的功能,省掉一个插件
当然,并不是说一定只能10个,只是说尽量少,一般B2B企业网站来讲,10个插件都够用了。
所以当你的插件有列表有十几二十几个的时候,赶紧检查并删除非必需要的插件。
个人觉得以下常见的插件都可以不装
-
Google analytics 直接把GA代码放主题后台即可,根本不用装一些插件
-
WP EDIT 个人觉得WP自带的编辑器功能已经够用了,网页也不需要弄的五颜六色的,所以这个插件虽然功能强大,但有点多余
-
wp smush 是好插件,但是没必要装,图片你在本地处理好再上传即可,没必要为了偷这个懒而增加网站的负担
-
jetpack bluehost空间一键安装的插件,无用
-
mojo bluehost空间一键安装的插件,无用
-
其他的插件等
总之,原则就是能不装就不装。
当你删除一些不必要的插件后,你会发现,速度提高了不少。
4.网站正确放置图片
图片少则几K,几十K,多则几百K,如果太多图片的话也会拖慢网站的速度。
图片优化处理包含两步
1)使用正确尺寸的图片
比如,你要在AVADA的首页用1/3+image frame并列放三张图片,那每张图片的宽度为337PX,如果你放的是图片是每张500PX,那么就浪费了尺寸,因为它只能显示337PX
再比如,用portfolio做的产品页面,如果加上了sidebar的话,正文部分的内容也只有750px左右的宽度,如果你放了1000PX的图片,那也是浪费掉的
所以一定要根据实际需要的尺寸来上传图片,而不是“大材小用”
2)压缩图片
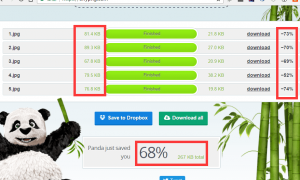
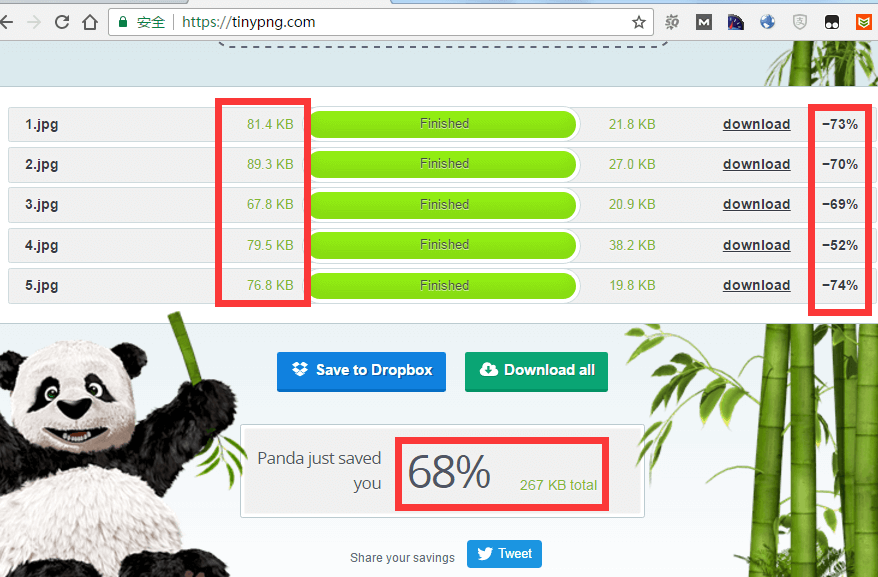
确定好正确的尺寸后,在上传之前,全部拖到tinypng.com上面去压缩一次。一般情况下可以减少30%-70%的大小,这样图片压缩对于提高网站速度很重要。
不过,只需要压缩一次就行了,第二次压缩效果就没有那么好了,而且也没有意义,压缩必然会降低质量,一次压缩就是在图片大小和质量之间找到一个平衡点。
压缩效果参考下图
5.网站加HTTPS加密链接
https是趋势,无论是从SEO出发还是从安全性角度考虑。其实另一个方面,https对速度也有一定的提高。因为https采用的是并行下载,相当于道路拓宽了,单位时间内通过的车自然就多了。
不过bluehost共享空间上面的https并不能加速,因为它是共享的服务器,不支持。
6.网站加缓存
1. 安装缓存插件,如w3tc等,提高速度,直接在w3tc – general导入配置文件即可,不需要设置,配置文件在本站的免费资源下载。缓存插件只装一个就行,装太多,会冲突,导致网站出问题。
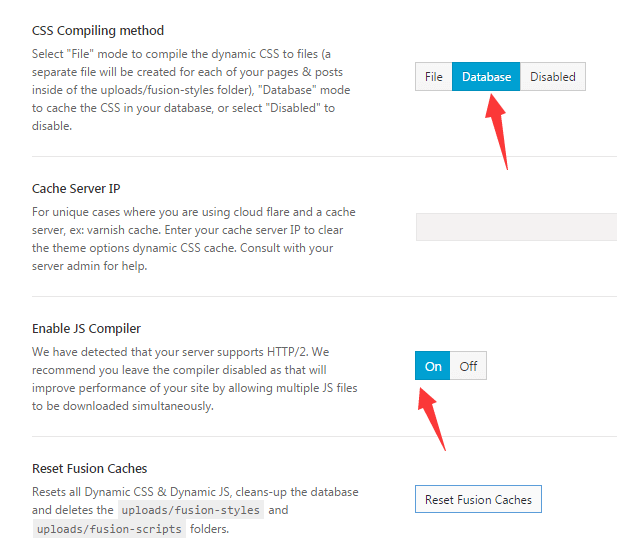
2. 主题自带的缓存功能。如avada 从5.10以后加上了缓存和合并请求的功能,速度提升了不少。在theme options – advanced – Dynamic CSS & JS 里面设置即可,如下图
7. 使用速度较快的WP主题
在AVADA之前,Hunk自己体验过不少的主题,像the7,Goodspace,flato等,都觉得速度一般,特别是the7,相当卡(不知道现在改进没有)。
一个快的主题可以用最小的代码实现最多的功能,AVADA主题就是一个代表,当然AVADA并不是最快的,但它在综合性能上是相当优秀的,不然也不会成为themeforest上销量最高的wp主题。
另外,对于有一定基础且对代码比较感兴趣的朋友,可以自己尝试写主题,精简代码,这样的主题才是最快的。比如Hunk的博客主题,就是改编自官方2015的主题,相当的流畅。
8. 排除404的资源链接
什么是404的资源链接呢?
一般指丢失的图片或文档等。像图片,可能一不小心删除了,但是网页上面的链接还在,于是呼,打开网页,就一直不停的下载这个资源,网站就一直在工作,负担很重。如果有很多404链接资源,那网站的速度会明显的拖慢。
9. 网站不用异地资源
什么叫异地资源? 比如你的网站是A,上面的图片却用的是B网站的图片,这样也会拖慢速度。
最好的处理方法是,所有的资源(图片,pdf文档等)都上传到自己的网站,然后调用。
另一种情况是,很多外贸网站用了国内的统计工具 ,像CNZZ, 百度统计,51LA等。并不是说这些统计工具不好,只是由于这些统计工具的JS代码等资源都在国内,客户打开你的网站的时候,就会拖慢速度。
因此,要尽量避免这种情况的发生,外贸网站就装gg站长和GA分析比较好。
待续。。