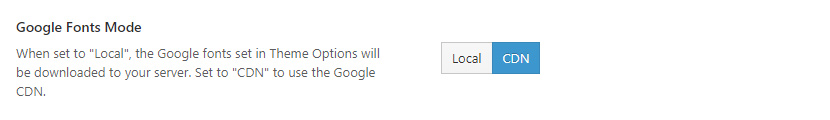
WordPress外贸网站一般都会或多或少使用Google字体以提升阅读体验,在Avada主题中提供两种加载Google Fonts的形式。在使用Google字体时建议全站统一成1-2种即可,一方面是为了网站的文本视觉版式风格的高度一致,另外也尽量减少资源调用的进程数和体积。其实大部分的Google Fonts文件本身体积不是很大,对于本地服务器而言也仅仅是很少的占用,更重要的是省去了远程调用的一些不确定因素,提升了网站访问的稳定性。
在后台进入左侧菜单”Avada -> Theme Options -> Privacy”界面,将Google Fonts Mode切换设置成Local即可:

最后需要再次强调的是,Avada选项优化只是提升WordPress网站速度的途径之一,随着版本的不断更新Avada主题改善并细化了众多的选项参数,在WordPress外贸建站的过程中合理科学地进行遍历和调整,对网站的速度性能会有很好的增益。具体设置标准也要根据网站的情况各取所需,比如Related Posts相关文章、JPEG Quality压缩质量等等,当然也有一些参数我们是有选项推荐的,比如开启JS Compiler脚本合并压缩等。